ReactMonitor - Une application qui aide les développeurs à déboguer et à optimiser leurs applications React
ReactMonitor est une application qui aide les développeurs à déboguer et à optimiser leurs applications React.
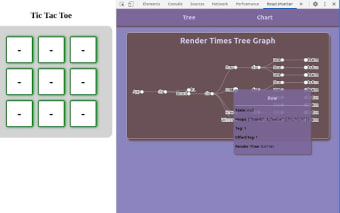
Il visualise l'arbre des composants React afin de visualiser les changements d'état des composants et les changements de prop. Elle le fait au moyen d'une connexion webSocket entre le navigateur de l'utilisateur et le serveur React. De cette façon, le développeur peut obtenir une vue détaillée de l'ensemble de l'arbre de l'état actuel de l'application et de tous les changements qui ont été effectués.
ReactMonitor mettra à jour l'arbre du côté client en temps réel. Il conservera également l'état de l'arbre en tant qu'état local afin de visualiser les changements du côté client.
Comment cela fonctionne-t-il ?
Lorsque ReactMonitor démarre, le ReactServer et le ReactDOMServer vont tous deux démarrer, en écoutant la connexion sur le port 3000. Le développeur pourra utiliser le ReactServer et le ReactDOMServer pour démarrer l'application. Le développeur pourra ensuite contrôler l'application afin de la déboguer et de l'optimiser.